Основы цифровой живописи (Часть 1. Введение)
Разместил: Руслан Автор: Matt Kohr
Хотите научиться заниматься концепт-артом, но не знаете с чего начать? Эта серия поможет вам набраться опыта. Поскольку набор навыков и умений в данном деле уходит своими корнями в традиционный рисунок и живопись, не следует всё же ожидать, что вы в мгновение ока станете очередной суперзвездой концепт-арта. Вместо этого, отнеситесь к этому начальному курсу как к возможности познакомиться с инструментами. За эти пять коротких уроков я покажу вам, что необходимо, чтобы начать путь к освоению цифровой живописи.
Вы, наверное, видели достаточно из концепт-арта в Интернете. Вглядываетесь ли Вы в растянувшийся марсианский пейзаж или на троллей в скалистых пещерах, вполне вероятно, что к этому приложил руку какой-нибудь концепт-художник. Хотя процесс создания сложен и быстр, в нем можно выделить две основные части: дизайн и исполнение. Первая часть, дизайн, глубоко творческая. Сколько рогов должно быть у старшего дракона? Какой вид у инопланетной формы жизни? Концепт художники работают долго и упорно над созданием уникальности. Творчеству такого рода трудно научить. Вторая часть, исполнение, это как раз то, чему посвящена эта серия уроков.
Скачайте программное обеспечение
Прежде чем начать, Вам понадобится Adobe Photoshop - на официальном сайте имеется 30-дневная бесплатная пробная версия. Как только вы ознакомитесь с основными принципами, вы можете решить, что из Photoshop Elements ($ 99) или GIMP ($ 0) больше подходит Вам по бюджету, но для этой серии я буду использовать Adobe Photoshop CS5.
Избавьтесь от мыши.
 Традиционные художники пользуются кистями и карандашами, а цифровой художник - USB планшетами. Кроме как ручкообразного форм-фактора этот преобразователь отличается от компьютерной мыши ещё в одном ключевом аспекте: чувствительность к давлению. В то время как мышь способна только на двойной клик, USB планшет выводит градаций интенсивности. Нажмите сильнее на одну из этих ручек, и вы получите темную линию; ослабьте нажатие, чтобы сделать её светлее.
Традиционные художники пользуются кистями и карандашами, а цифровой художник - USB планшетами. Кроме как ручкообразного форм-фактора этот преобразователь отличается от компьютерной мыши ещё в одном ключевом аспекте: чувствительность к давлению. В то время как мышь способна только на двойной клик, USB планшет выводит градаций интенсивности. Нажмите сильнее на одну из этих ручек, и вы получите темную линию; ослабьте нажатие, чтобы сделать её светлее.
Наиболее распространенный бренд USB планшетов это Wacom, и он предлагает модель начального уровня "Bamboo", достойный вариант в ряде планшетов стоимостью до 100$ . Хотя я как-то слышал истории о цифровом художнике, предпочитающем использовать мышь, но это встречается довольно редко. Чтобы работать в этой серии уроков, было б неплохо, если у Вас под рукой был какой-нибудь USB планшет.
Добро пожаловать в Photoshop
 Используемая для различных графических задач, Photoshop – это информативная программа, в которой в изобилии содержатся различные меню и опции. В целом, однако, цифровой живописи требуется лишь малая часть из этих предложений. Знание того, что отобразить, а что скрыть, сильно облегчит вашу задачу! Давайте начнем с создания нового документа.
Используемая для различных графических задач, Photoshop – это информативная программа, в которой в изобилии содержатся различные меню и опции. В целом, однако, цифровой живописи требуется лишь малая часть из этих предложений. Знание того, что отобразить, а что скрыть, сильно облегчит вашу задачу! Давайте начнем с создания нового документа.
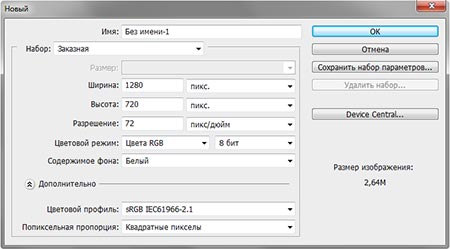
Когда появится новое диалоговое окно документа, введите следующие параметры , соответствующие тем, что показаны здесь.
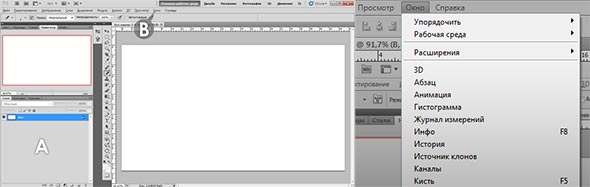
Прежде, чем мы пойдем дальше, пришло время определить несколько вещей. В терминологии Photoshop, палитра - это свободно плавающее окно, которое содержит информацию (A). Когда вы открываете окно меню (B), вы можете показать или скрыть палитру. Галочка означает, что теперь она видна. Вертикальная палитра на левой стороне экрана называется "инструментальной палитрой" (tool palette). Я выберу кисть, кликнув на значок кисти.

Свойства инструмента
Всякий раз, когда инструмент выбран, информация, отображаемая в верхней панели, будет меняться. Эта часть называется Свойства инструмента (Tool Properties). В данном случае, есть три различных свойства, которые видоизменяют кисть. Если ваша панель Свойств инструмента выглядит иначе, чем моя, возможно, у вас активен другой инструмент.
![]()
Пипетка ( Color Picker)
Color Picker)
В нижней части палитры инструментов вы увидите два квадрата - потенциально черного и белого цветов. Это основной и фоновый цвета. Цвет на кисти «основной». Если вы хотите изменить цвет, нажмите на основной квадрат, что приведет к открытию палитры цветов.
Начало Настройки
Теперь вы знаете некоторые основы интерфейса, теперь настало время для подготовки к рисованию. Следующие необходимые палитры должны отображаться : Навигатор (Navigator), Слои (Layers), Инструменты (Tools).
Навигатор будет служить ориентиром. Он отображает миниатюрную версию холста, и позволяет увеличивать и прокручивать. Малые и большие треугольные кнопки контролируют зум, а красный прямоугольник можно перетаскивать для перемещения холста при масштабировании. Вы можете разместить эти палитры где угодно, но я мне удобно держать их с левой стороны моего окна, так как я правша.
Сочетания клавиш для Возврата
Иногда операционное программное обеспечение ассоциируется с копанием в трудных для понимания инструкциях по эксплуатации. Только вы пытаетесь сделать что-то креативное, как попадаете в дебри различных меню. Что может быть лучше, чем ускорить ваше рисование с помощью сочетаний клавиш? Эти сочетания не очень яркие для запоминания, но они стоят того, чтоб их заучить, прежде чем продвигаться дальше.
* Я пользователь ПК, так что, если вы используете Mac, замените в каждом примере 'Ctrl' на 'command'.
-
Zoom: Чтобы быстро увеличить и уменьшить масштаб, нажмите Ctrl + + и Ctrl + -
-
Прокрутка: Если Вы увеличили в пропорции холст, удерживайте клавишу пробела, чтобы временно переключиться на инструмент Рука (Hand tool), и щелкните левой кнопкой мыши для перемещения холста.
-
Скрыть Интерфейс: Нужно больше пространства? Скройте пользовательский интерфейс кнопкой Tab. Чтобы показать его снова, нажмите Tab второй раз.
Знание этих горячих клавиш особенно полезно, если вы любите минимализм скрытого интерфейса. Все горячие клавиши работают независимо от того, видны ли их аналоги, поэтому Вы можете масштабировать и прокручивать к содержанию со скрытым при этом интерфейсе. Полноэкранное рисование со скрытым пользовательским интерфейсом имеет определенную изящность – и может привести в недоумение людей за соседним столиком в кафе.
Обзор
Если это ваш первый опыт работы с Photoshop, вы наверное немного ошеломлены. Не волнуйтесь, все чувствуют себя так же, когда погружаются в новое программное обеспечение. Для обобщения понятий, охватываемых в этом уроке, я создал простую тренировку.
Домашнее задание: Тренировка Основных Навигационных навыков
-
Нарисуйте красный треугольник в левой верхней части холста.
-
Измените цвет на синий, и нарисуйте прямоугольник в правом нижнем квадранте.
-
Измените цвет на зеленый и нарисуйте закорючку, соединяющую две фигуры.
-
Скройте интерфейс клавишью Tab, увеличьте холст с помощью Ctrl + + так, чтобы был виден только красный треугольник.
-
Прокрутите видимую часть холста, удерживая пробел, следуя закорючкам по направлению к синему прямоугольнику.
-
Когда синий прямоугольник станет виден, произведите увеличение, чтобы показать весь холст Ctrl + -
-
Повторите эту последовательность, пока не почувствуете себя комфортно с основной навигации!